
صفحه بندی از اقداماتی می باشد که معمولا در اکثر سایت ها مخصوصا سایت های فروشگاهی، به آن نیاز خواهد شد. با استفاده از صفحه بندی می توان محتوایی را که قرار است در یک سایت قرار داد به جای قراردادن در یک صفحه واحد، آن محتوا را در صفحات گوناگون صفحه بندی نمود. صفحات طولانی باعث میشود که کاربران از دیدن صفحات سایت شما صرف نظر نمایند.
با استفاده از قابلیت صفحه بندی می توان حجم صفحات سایت را کاهش داد. از آنجایی که صفحات طولانی حجم بالایی دارند و برای لود شدن دچار مشکل میشوند با صفحه بندی می توان حجم صفحات را کاهش داد و در نتیجه میتوان صفحات را سریع تر لود نمود.
با استفاده از صفحه بندی می توان کاربران را از سردرگم بودن در بین صفحات طولانی به دور کرد.
* با استفاده از صفحه بندی می توان به سئوی صفحات سایت کمک کرد. گوگل و دیگر موتورهای جستجو به صفحه بندی pagination بسیار علاقه دارند، بنابراین سایت هایی که از صفحه بندی اصولی استفاده میکنند، رتبه های بالاتری را نسبت به دیگر سایت ها دارند. اما باید به این نکته توجه نمایید که پایین بودن محتوای موجود در صفحات نیز، موجبات نارضایتی کاربران را فراهم خواهد نمود. بنابراین زمانی که میخواهید صفحه بندی را برای سایت خود انجام دهید، باید به این نکته توجه نمایید که محتوایی که در یک صفحه قرار میدهید و نه خیلی زیاد باشد که برای دیدن تمامی محتوا به اسکرول کردن زیاد توسط کاربران نیاز باشد و نه خیلی کم باشد که باعث شود کاربران به این نتیجه برسند که محتوای سایت شما محدود میباشد.
* دومین موردی که در صفحه بندی باید به آن توجه نمود این است که نباید از دکمه های کوچک و ریز استفاده نمایید، چرا که باعث می شود کاربران رضایت کافی را از سایت شما نداشته باشد مخصوصا اگر این کاربران بخواهند از موبایل برای دیدن سایت شما استفاده نماید. موبایل به خاطر داشتن صفحهنمایش کوچک، ذاتا صفحات سایتی که باید در این دستگاه ها به نمایش درآید، کوچک خواهد شد،(سایتهای رسپانسیو)، در این بین اگر شما هم کلیدهای ریز و کوچک را برای کاربران قرار دهید، کاربران حتی شاید برای لمس کردن این دکمه ها هم دچار مشکل شوند.
* سومین موردی که باید به آن توجه نماید این است که کاربر را از شماره صفحه ای که در آن قرار دارد مطلع نمایید تا از ورود دوباره به صفحه ای که در آن قرار گرفته است، جلوگیری نمایید. معمولا کاربران نمیدانند که در کدام صفحه قرار دارند. این عدم توجه شاید به خاطر این باشد که تعداد صفحاتی سایتی که درآن هستند، زیاد است و کاربر نمیتواند شماره صفحات را به خاطر بسپارد و بداند که به کدام صفحه از سایت ورود کرده است و یا ممکن است علت های دیگری داشته باشد.
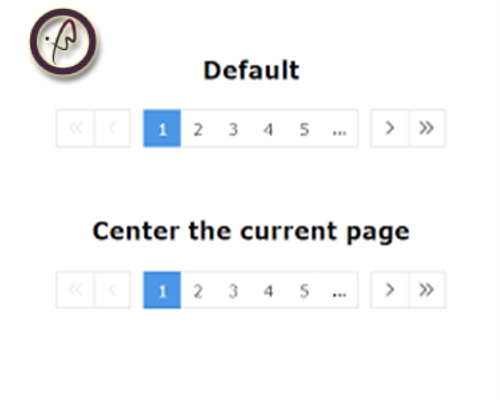
به هر حال شما نباید این وظیفه را به خود کاربر بدهید که شماره صفحه ای که در آن قرار دارند را به خاطر بسپار. بلکه باید سایت خود را طوری طراحی نمایید که شماره صفحه جاری که کاربر در آن قرار دارد به صورت مناسب برای کاربر برجسته شود. (با تغییر رنگ تغییر سایز و غیره)
ارائه شماره صفحه کنونی که کاربر در آن قرار دارد به صورت لینک کاملاً اشتباه است و می تواند کاربر را دچار مشکل نماید.
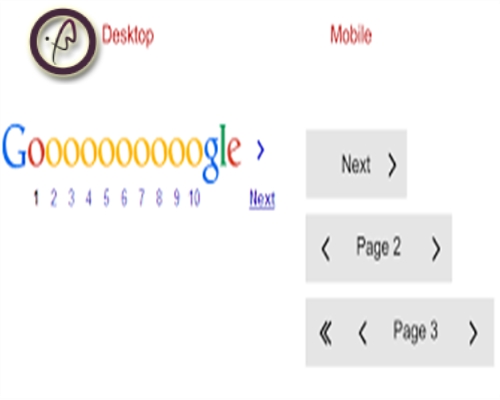
مثال خوب برای نمایش تعداد صفحات، نمایش تعداد صفحات در پایین صفحه نتایج گوگل می باشد که هم صفحه ای که شما در آن قرار دارید را به صورت تغییر رنگ شماره آن صفحه به شما نمایش می دهد و هم فاصله بین شماره صفحات را به گونه مناسب طراحی کرده است که خیلی کم پیش میآید که کاربر در انتخاب صفحه مورد نظر خود، روی شماره صفحات کناری صفحه مورد نظر کلیک نماید.

* سعی کنید علاوه بر داشتن شماره صفحات برای مراجعه کاربر به صفحه مورد نظر خود، دکمه هایی را برای صفحه های قبل و بعد، صفحه جاری داشته باشید تا کاربر در استفاده از محتوای سایتتان در مراجعه به صفحات قبل و بعد خود دچار مشکل نشود و به راحتی به این امر بپردازد. کاربرد زمانی که میخواهد فقط به صفحه جلو و عقب برود، میتواند از این دکمهها استفاده نماید و اصلاً نیازی به اطلاع از شماره صفحه جاری نمیباشد. مگر اینکه کاربر مثلاً بخواهد از صفحه ۲ به صفحه ۱۰ برود که در این صورت باید از شماره صفحات استفاده نماید.
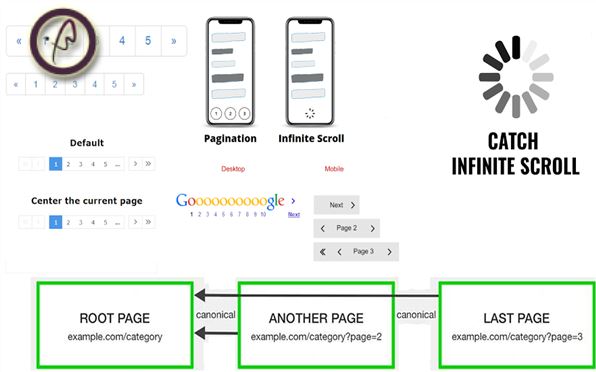
* سایت خود را به نوعی طراحی نمایید که صفحه بندی در نسخه موبایل نیز به صورت مناسب دیده شود. یک نمونه از نمایش خوب در دستگاه های موبایل این چنین می باشد که فقط صفحه بعد، صفحه قبل و صفحه جاری برای کاربران قابل نمایش می شود و از نمایش دیگر کلیدها و شماره صفحات دیگر خودداری می شود.
* یکی دیگر از مناسب ترین روش ها برای سایت هایی که تعداد صفحات زیادی دارد، به این صورت می باشد که نمایش تعداد صفحات را برای کاربران به صورت درج سه نقطه(...) مابین صفحه جاری و صفحه اول و هم چنین صفحه جاری و صفحه آخر می باشد. صفحه آخر ... صفحه جاری ... صفحه اول

۱) با استفاده از صفحه بندی می توانید برای کاربران خود تجربه کاربری را افزایش دهید.
۲) بسیار تاثیرگذار بر روی سئوی سایت ها می باشد.
۳) درک اطلاعات موجود در سایت برای مشتریان راحتتر خواهد شد.
۴) سرعت بارگذاری صفحات بالا می رود.
۵) باعث می شود که خزنده های موتورهای جستجو به معماری استفاده شده در سایت براحتی پی ببرند.
۶) و غیره
همه مواردی که در فوق به آنها اشاره نمودیم، در صورتی به دست خواهند آمد که صفحه بندی به شکلی صحیح و درست و به جا انجام شود و چنانچه این استفاده به صورت ناصحیح غیر اصولی باشد، علاوه بر اینکه نخواهد توانست رتبه سایتها را در صفحه نتایج جستجو بالا ببرد، بلکه باعث کاهش رتبه سایت نیز خواهد شد.
* با صفحه بندی نادرست ممکن است که آدرس های داخلی یک سایت، اشتراک گذاری رسانه های اجتماعی و فرکانسهای رتبه بندی در صفحات مختلف پخش شود، در نتیجه باعث ضعیف شدن سیگنال های سایت میشود.
* استفاده نکردن از recanonical یکی دیگر از خطراتی میباشد که باعث خواهد شد با محتوای تکراری روبرو شویم.
* صفحات با اهمیت کم را برای گوگل جهت ایندکس شدن معرفی ننمایید. اگر این کار انجام نشود، صفحه بندی باعث خواهد شد که هزینه خزیدن افزایش یابد که این به نفع سایتتان نخواهد شد.
* اگر تعداد صفحات برای سایت مناسب انتخاب نشود، و از تعداد صفحات زیاد و نامناسب استفاده شود، باعث خواهد شد رتبه سایت ها کاهش یابد و این به این دلیل این است که خزنده ها با حداقل تعداد کلیک به محتوای معنی داری نخواهند رسید.
* برخی مواقع ممکن است هدف از ایجاد صفحات متعدد در سایت تبلیغات بنری باشد و وقتی به این کار اقدام میشود، ممکن است محتوای بی معنی و بی کیفیت به جای محتوای باکیفیت برای کاربران تحویل داده شود.
* کاهش تجربه کاربری از طریق افزایش بیش از حد صفحات برای سایت ها.
* اگر در سایت ها برای هر صفحه از سایت عنوان مناسب با آن صفحه انتخاب نشود، باعث خواهد شد که کاربران از محتوای موجود در آن صفحه اطلاع نیابند و همچنین این مورد در درک موتورهای جستجو نیز تاثیر منفی خواهد گذاشت و موتورهای جستجو درک درستی از محتوای صفحاتتان نخواهند داشت.
* بخش بندی در صفحات بسیار مهم می باشد و اگر به صورت صحیح به این کار اقدام شود، باعث خواهد شد که شکل صفحه به صورت مناسب برای کاربران نمایش داده نشود و در نتیجه تجربه کاربری نیز از این طریق کاهش یابد.
* نمایش اطلاعات موجود در صفحه سایت ها اگر به شکل صحیح صورت نگیرد، باعث خواهد شد که کاربران در یافتن اطلاعات مورد نیاز خود دچار مشکل شوند، بنابراین باید از طرح بندی مناسب برای صفحات سایتتان استفاده نمایید تا کاربران بتوانند برای یافتن اطلاعات، در صفحه جاری و همچنین در دیگر صفحات به راحتی پیمایش کنند و به اطلاعات مورد نیاز خود دسترسی پیدا کنند.
* اگر در صفحات سایت خود از منوی ناوبری استفاده نکنید، کاربران برای دسترسی به انواع صفحاتی که نیاز دارند، دچار مشکل خواهند شد. پس اگر می خواهید در سایتتان صفحه بندی نمایید حتما از منوی ناوبری هم در سایت خود استفاده نمایید.
* صفحات سایت خود امکان حرکت در بخشهای مختلف سایت را برای کاربرانتان قرار دهید تا هر موقع که نیاز داشته باشند که در صفحه جاری به بالا و پایین صفحه حرکت کنند تا بتوانند به اطلاعات مورد نیاز خود برسند، این امکان برایشان فراهم شود. البته پایین رفتن در همه صفحات فعال است، شما باید قابلیت بازگشت به بالا را در صفحات خود فعال نمایید.
* ممکن است سایتی محتوای خود را با قرار دادن محتوای تکراری و بی ارزش افزایش دهد و با این افزایش محتوا بتواند به صفحه بندی در سایت خود نیز اقدام نماید. همانطور که می دانید گوگل از محتوای تکراری و بی ارزش بیزار است و هر سایتی که چنین محتوایی را داشته باشد از نظر گوگل متخلف می باشد و بنابراین آنها را به عنوان سایت اسپم شناسایی می کند که در نتیجه رتبه چنین سایت هایی کاهش خواهد یافت.
* در برخی از سایتها دیده میشود که از تکنیکال کونیکال استفاده میکنند و کاربر را از صفحات متوالی به صفحه اول صفحه بندی خود ارجاع میدهند که این کار به ضرر سایت تمام خواهد شد و با احتمال بسیار قوی رتبه سایت کاهش خواهد یافت.

* از URLهای انکرتکست جهت ایجاد لینک های داخلی برای هدایت خزنده های جستجو استفاده کنید.
* به هیچ وجه از لینک های Nofllow در صفحات خود استفاده نکنید.
* به کار بردن تگ Noindex برای صفحات خود نیز باعث ایجاد مشکلاتی برای سایتتان خواهد شد.
* برای هر یک از صفحات خود تگ h۱ جداگانه به کار ببرید، چرا که در این صورت هر صفحه برای خود در پایه مربوطه، رقابت خواهد داشت.
شما می توانید صفحه اصلی خود را بهتر و با رتبه بیشتر، در صفحه نتایج، به نمایش کاربران در بیاورید. بدین صورت که برای صفحه اصلی خود تگ h۱ را اضافه کنید و محتوای صفحات دیگر خود را که به صفحه اصلی تان مرتبط می باشند را به همان صفحه اصلی اضافه کنید.
* حتماً از تگ ALT برای تصاویر قرار داده شده در صفحات خود استفاده کنید. همانطور که قبلاً نیز بیان شد، تگ ALT در سئوی سایت ها بسیار تاثیر گذار می باشد. پس از آن غافل نشوید.
* از ویژگی Paginates برای صفحه بندی خود استفاده کنید. با این ویژگی شما خواهید توانست به سفارشی سازی پارامترهای Pagination برای سرچ کنسول اقدام نمایید.
* صفحات سایتتان را باید بهینه سازی نمایید تا با سرعت بالایی بارگذاری شوند تا کاربران وقت زیادی را صرف بارگذاری صفحات نکنند که در غیر این صورت ممکن است از مطالعه بقیه محتوا صرفه نظر نمایند.
* صفحات خود را زیاد شلوغ نکنید. معمولا طراحی های ساده جوابدهی بیشتری را در جذب کاربران دارند.
* صفحات خود را به گونه ای طراحی کنید که با همه دستگاه ها امکان دسترسی به آن صفحات وجود داشته باشد.
* همچنین به سازگاری صفحات خود با انواع دستگاه ها (ریسپانسیو بودن) دقت نمایید.
* از فونت ها، رنگ ها، تصاویر و دیگر عناصر طراحی، مناسب برای صفحات خود استفاده نمایید تا کاربرانتان از صفحات شما راضی باشند.
* از تصاویر و موتون بهینه شده برای سایتتان استفاده نمایید.
* از مطالب به روز و جدید در سایتتان استفاده کنید.
در این روش پیوندهایی مانند (بعدی)، (قبلی) و(شماره صفحه) در صفحات سایت های ایجاد میشود و کاربر برای حرکت کردن و مشاهده صفحه ای از صفحات موجود، باید از این پیوند ها استفاده نماید.
در واقع در این روش برای دیدن مطالب جدید باید صفحه ای دیگر باز شود.
در این روش با کلیک کردن روی دکمه مربوطه،( معمولا در سایت ها دکمه مطالعه بیشتر را ایجاد میکنند) اطلاعات جدیدی به اطلاعات قبلی اضافه می شود.
با کلیک بر روی این دکمه، صفحه به روز رسانی می شود و اطلاعات جدید به اطلاعات قبلی اضافه میشود.

در این روش کاربر برای مشاهده اطلاعات جدید به جای رفتن به صفحه ای دیگر و یا به روز رسانی صفحه، از اسکرول بی نهایت استفاده میکند و هر چقدر با اسکرول کردن به پایین صفحه انتقال پیدا کند، اطلاعات بیشتری برای وی لود و بارگذاری و نمایش داده خواهد شد.
با رزومه بسیار بالا در سطح کشور
طراحی سایت فروشگاهی آگهی ساخت بازی آنلاین