
زبانهای برنامهنویسی را میتوان به دو دسته Hyper و Liner دسته بندی کرد و این دو را در مقابل یکدیگر قرار داد. چرا که در زبان برنامه نویسی Liner باید دستورات به صورت ترتیب وار نوشته شود و در زمان اجرا هم به صورت مرتب و خط به خط به اجرای آن پرداخته شود و این اجازه وجود ندارد که تا یک خط اجرا نشده، خط دیگر اجرا شود و اگر در یک خط از برنامه خطایی وجود داشته باشد، این خطا باعث خواهد شد برنامه به صورت کلی متوقف شود و خطاهای دیگر هم اجرا نشود ولی Hyper چنین نیست و نیازی به این وجود ندارد که ترتیب و اولویت در آن لحاظ شود و در اجرای آن نیز، از اجرا شدن به صورت خط به خط استفاده نمیشود و الگوی خاصی برای آن تعریف نشده است.اگر یک خط از برنامه خطایی ایجاد شود، این خطا باعث این نخواهد شد که کلا اجرای برنامه متوقف شود.
در زبان برنامه نویسی یا بهتر بگوییم زبان نشانه گذاری مانند html این عبارت یعنی، آن فایل های متنی که شما به صورت زبان html مینویسید و برای مرورگر دستوراتی را می دهید و این مرورگر ها هستند که باید این متن های نوشته شده توسط شما را بخوانند و بفهمد که چه کاری باید انجام دهند. در واقع شما در این فایل های متنی به مرورگر ها دستور می دهید که عناصر مختلفی مانند عکس، پاراگراف، متن و غیره را ایجاد نمایند و این فایل متنی را به این عناصر تبدیل کنند.
زبان نشانهگذاری html دارای ساختار بسیار ساده می باشد و در آن میتوان ساختار شرطی و حلقه و توابع و غیره را ایجاد نمود و به جای همه اینها فقط از یک دستور به نام Markup tag استفاده میکند( تگ همان برچسب ها می باشد). در واقع وقتی این دستور بدین صورت به مرورگر داده میشود، مرورگر موظف است یک متن ساده را به صورت خاص و برجسته برای نمایش آماده کند.
قبلاً در بخشهای دیگر همین مقالات در مورد html توضیحاتی داده شد و html برایتان معرفی شد. در این قسمت می خواهیم عناصر تشکیل دهنده آن را برایتان معرفی نماییم.
وقتی از زبان html برای طراحی سایت خود استفاده میکنید، حتماً می دانید که چه عناصری با هم و در کنار یکدیگر به تشکیل صفحات سایت شما به کار میروند. عناصری که برای تشکیل صفحات وب به کار میروند عبارتند از:
متن ها و لیست ها همان نوشته هایی می باشند که درون صفحات یک سایت دیده می شوند.
عکس ها بخش مهمی از صفحات یک وبسایت را تشکیل میدهند، چرا که میتوانند جذابیت خاصی برای کاربران ایجاد نمایند و همچنین در فهم متون و محتوا به آنها کمک نمایند. Images همین تصاویر موجود در صفحات را تشکیل میدهند.
در برخی مواقع برای اینکه بتوانیم به محتوا و اطلاعات خود نظم و ترتیب ببخشیم تا کاربران در بین محتوا سر در گم نشوند، این جداول هستند که میتوانند به کمک ما بیایند. استفاده از این جداول بسیار نقش موثری در سئو سایت ها دارد.
فرمها یکی دیگر از عناصری می باشند که تقریباً در هر صفحه ای به آنها نیاز خواهد شد، چرا که به وسیله این فرم ها می توان با کاربران ارتباط برقرار کرد و اطلاعات مورد نیاز خود را از کاربران خود درخواست و دریافت نمود.

به وسیله این عنصر می توان بین دو صفحه از یک سایت واحد و یا دو سایت جدا از هم ارتباط برقرار کرد. به وسیله این هایپرلینک ها می توان بین این صفحات و یا سایت حرکت کرد. در واقع کاربران با کلیک کلیک کردن روی این هایپرلینک میتواند به صفحهای یا سایت مقصد لینک موردنظر انتقال یابند، بدون این که آدرس آن صفحه یا سایت را در مرورگر ها بنویسند.
امکان جای دادن چندین صفحه اینترنتی را در یک صفحه واحد به ما میدهد. در واقع چارچوب ها برای کاربر این امکان را فراهم میکند که چندین صفحه را در یک صفحه ببینند.

مولتی مدیا همان فایل های چند رسانه ای می باشند که در انواع وبسایت ها به کار میرود. مانند فایل های صوتی، تصویری، ویدیویی و غیره

جاوا اسکریپت یا همان زبان نوشتاری که میتوان به کمک آن به طراحی سایت های حرفه ای اقدام نمود.

به برنامه نوشته شده توسط زبان جاوا گفته میشود. با استفاده از این برنامه ها می توان انواع برنامه ها و عملیات پیچیده را در صفحات قرار داد.
با استفاده از این عناصر میتوانید به انتقال انواع الگو های شخصی سازی شده خودتان در بین صفحات مختلف اقدام نمایید.
به وسیله این عنصر می توان انواع صفحات پویا و دینامیک را برای سایت های ایجاد نمود.
به خاطر اینکه برخی از این عناصر قبلا به صورت کامل تشریح شده بودند، از توضیح اضافه در مورد این عناصر خودداری نمودیم تا از بیان کردن مطالب تکراری جلوگیری نماییم.
اگر در هر یک از موارد فوق نیاز به اطلاعات بیشتری داشته باشید، می توانید به بخش های قبلی مقالات با همین سرفصل مراجعه نمایید.

پارامترهای درونی سایت شامل لینکها، موتون، تگ ها و غیره می باشد. برای اینکه سئوکاران بتوانند به سئوی داخلی دست یابند، باید روی بهینه سازی این فاکتورها کار کنند.
برای اینکه بتوان سایت را از نظر سئوی داخلی بهبود بخشید، باید یکسری فاکتورها در را در نظر گرفت و با کار کردن روی آنها و بهینه کردن آن فاکتورها به چنین سئویی دست یافت. همانطورکه میدانید برای سئو کردن صفحات انواع و اقسام روش ها وجود دارد و یکی از آنها سئوی داخلی می باشد.
دامنه، استفاده از کلمات کلیدی در دامنه و محتوا، رعایت استفاده از تعداد کلمات مناسب در محتوا، افزایش سرعت لود صفحه از طریق انواع روش ها، استفاده از انواع تگ ها، افزودن ویدیو و عکس و هر آنچه که مربوط به محتوای داخلی سایت میشود را شامل می شود.

یکی دیگر از سئوهایی که میتوان برای صفحات سایت ها انجام داد، سئوی خارجی می باشد و انواع و اقسام فاکتورها وجود دارد که برای رسیدن به سئوی خارجی باید این فاکتورها را بهینه سازی نمود. معمولاً این فاکتورها به عناصر دیگر وب سایت ها بستگی دارند.
این ابزار یک ابزار مفید و کاربردی می باشد که با استفاده از آن می توان فهمید که طراحی سایت پیش روی شما چگونه انجام گرفته شده است. در واقع این ابزار می تواند کدهای نوشته شده برای طراحی سایت را برای انواع صفحات، به شما نمایش دهد.
با استفاده از این ناویگیشن یا ناوبری سایت می توانند کار کاربران و موتورهای جستجو را برای حرکت در بین صفحات مختلف صفحات وب سایت، آسان نمایند.
این ناوبری از مجموع انواع لینکهای موجود در سایت تشکیل میشوند. مکانی که برای قرار دادن منوی این Navigation در سایت ها استفاده می شود، معمولاً در سمت راست صفحه به صورت عمودی می باشد و یا اگر بخواهند آن منو را در بالا و گاها در پایین صفحات قرار دهند، آن منو به صورت افقی جایگذاری خواهد شد.
در واقع این جهت یابی باعث میشود که مسیریابی در آن سایتی که از Navigation استفاده می کند، به صورت منظم و مرتب و آسان شود. اگر بتوانید به صورت اصولی و کاربردی از این جهت یابی استفاده کنید، می توانید کاربران را از بودن در سایتتان راضی نگه دارید و آنها را برای رسیدن به مطالب جدید و مطالعه آنها، ترغیب نمایید که زمان بیشتری را در سایت شما بگذرانند.
اگر سایت شما یک سایت فروشگاهی باشد، با استفاده از این جهت یابی می توانید کاربران خود را برای خرید محصولاتتان، مصممتر نمایید، چرا که آنها میتوانند انواع اطلاعات را در مورد محصولاتتان به دست آوردند و در واقع برای رسیدن به هدف خود نیاز نیست که به زحمت بیفتند و به راحتی میتوانند از طریق لینکهای موجود در سایتتان به هدف خود برسند.
این ناوبری علاوه بر اینکه مزایای زیادی برای کاربران فراهم میکند، میتواند برای خزنده های مرورگر ها هم مفید واقع شود و آنها هم در پیدا کردن مسیر خودشان دچار مشکل نشوند.
ویژگی کش برای این فراهم شده است که کاربران در مراجعه به صفحاتی که قبلا از آنها دیدار کرده اند به زمان زیادی نیاز نداشته باشند.
در واقع وقتی کاربری از یک وب سایت بازدید میکند، با ویژگی کش، اطلاعات و دادههای وب سایت در یک مکان موقت ذخیره سازی می شود تا وقتی که کاربر مجدداً میخواهد به همان وب سایت مراجعه کند، دیگر نیاز باشد که به دانلود داده های وب سایت پرداخته شود و به همین خاطر هم به سرعت آن وب سایت برای کاربران باز می شود.
واژه FAQ مخفف عبارت Frequently Asked می باشد. در واقع این واژه مربوط به همان سوالاتی است که اغلب کاربران از وبسایت ها می پرسند. برای اینکه وبسایت بتواند با کاربران خود تعامل داشته باشد، اغلب بخشی را با همین نام در وب سایت خود ایجاد مینماید و در آن قسمت، آن پرسش های رایج را که کاربران اکثرا برایشان جای سوال است را قرار میدهند و پاسخ آنها را هم در همین بخش برای کاربران قرار میدهند تا کاربرانی که این سوالات، سوالات آنها نیز میباشد، از آنها استفاده نمایند.

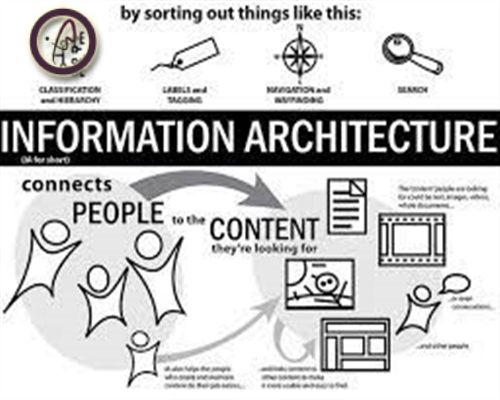
واژه IA مخفف عبارت Information Architecture میباشد. معنی این عبارت معماری اطلاعات می باشد. معماری اطلاعات به علمی که گفته میشود که برای سازماندهی و ساخت محتوا استفاده می شود. حال این محتوا ممکن است برای یک وبسایت باشد و یا یک اپلیکیشن وب یا تلفن همراه و یا حتی شبکههای اجتماعی.
با استفاده از این معماری می توان کاربران را برای یافتن محتوای مورد نیاز خود یاری نمود.
در واقع IA را میتوان یک مهارت تعریف نمود که با استفاده از آن می توان طراحی سایت را به صورت سازمان یافته و اصولی انجام داد تا کاربران و موتورهای جستجو را در فهم اطلاعات موجود در وب سایت کمک نمود و با استفاده از این معماری حتی می توان آنها را در یافتن جایگاه تقریبی اطلاعات مورد نیازشان یاری نمود.
به ریشه یابی کلمات Stemming گفته میشود و با استفاده از ویژگی Stemming می توان ریشه کلمات را به دست آورد و یک کلمه ساده شده را در نظر گرفت. مثلا وقتی کلمه ای جمع بسته می شود، نشانه جمع از آن حذف میشود تا ریشه کلمه پیدا شود و یا وقتی کلمه به صورت ing دار به کار میرود، این پس وند از آخر کلمه حذف میشود تا ساده شده و برایتان نمایش داده شود.
ولی باید گفته شود که ریشه یابی در مرورگر ها به آن صورتی نمی باشد که در کتاب های زبان فارسی برایتان بیان شده است و در مرورگر ها فقط به ساده شده کلمات میرسند. بعد از اینکه مرورگرها به ساده شده کلمات دست یافتند، کلمات حول و حوش آن کلمه را در جستجوی کاربران برای آنها به نمایش می دهند.
برای مثال وقتی در مورد کلمه بازی کاربر به جستجو میپردازد، موتور جستجو می تواند نتایج مربوط به بازی آنلاین، بازی سنتی، بازی کننده و غیره را نیز به کاربر نمایش دهد.
البته ناگفته نماند که تمامی مرورگرها به این ویژگی مجهز به می باشند.

این اصطلاح برای آن صفحاتی به کار میرود که با استفاده از انواع روشهای غیر استاندارد مانند سئوی کلاه سیاه سعی دارند به رتبههای بالایی در صفحه نتایج جستجوی موتورهای جستجو دست پیدا کنند. برای اینکه صفحه ای Spamdexing شناخته شود، انواع اقسام دلایل و روش ها وجود دارد که اگر هر کدام از این روش ها را برای سئو کردن صفحاتتان به کار ببرید، ممکن است به صورت Spamdexing شناخته شوید. از آنجایی که موتورهای جستجو بسیار به فکر کاربران خود و رضایت آنها می باشند و بنابراین اصلا دوست ندارند که صفحاتی را که مستحق نمایش برای کاربران نمی باشد را از راه تقلب آن سایت ها و صفحات، به کاربران نمایش دهند و هر وب سایتی که به چنین عملی اقدام نماید و موتورهای جستجو آنها را شناسایی کنند، حتماً توسط موتورهای جستجو جریمه خواهند شد.
با رزومه بسیار بالا در سطح کشور
طراحی سایت فروشگاهی آگهی ساخت بازی آنلاین